

There's no question that mobile devices are changing the way we browse the web.
Every day the demand grows for faster sites and a better user experience.
According to Kissmetrics, 47% of consumers expect a web page to load in 2 seconds or less.
And 40% of people abandon a website that takes more than 3 seconds to load.
That's a lot of potential contacts gone in the blink of an eye.
While businesses can optimize their website images, reduce server response times, and avoid redirects, Facebook took things one step further.
With its 1.51 billion monthly active users on mobile, they decided to develop "Instant Articles," allowing brands to publish articles to the app that load with unprecedented speed.
Ready to learn more about Facebook Instant Articles?
Not sure how to add them to your website?
In this article, I outline everything you need to know about getting started with Facebook Instant Articles.
Marketer's Guide to Getting Started With Facebook Instant Articles
Marketer's Guide to Getting Started With Facebook Instant Articles http://bit.ly/296IvLy (by Henry Arroyo on @PostPlanner)Click to TweetSo what exactly are Instant Articles?
It's a Facebook feature that allows brand pages to create interactive articles that load in an instant (pun intended). 😀
Instant Articles were launched in May 2015 to a limited amount of publishers including The New York Times, NBC News, and BBC News, among others. It opened to all publishers in April 2016.
We built Instant Articles to solve a specific problem—slow loading times on the mobile web created a problematic experience for people reading news on their phones. This is a problem that impacts publishers of all sizes, especially those with audiences where low connectivity is an issue.
Josh Roberts, Product Manager at Facebook
The key to Instant Articles' functionality is the strictly formatted HTML5 which is optimized for faster loading times and better performance.
Businesses can customize and brand their content, but the elements you can modify are quite limited. So don't expect to replicate your site design on Facebook Instant Articles. But you can manage to match its overall look and feel.
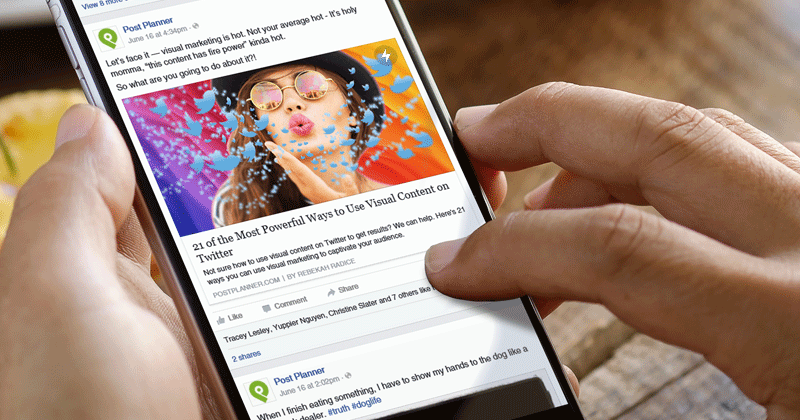
How do you know which articles in your Facebook news feed have been optimized as an Instant Article?
Easy! You can identify them by its lightning icon on the corner of the post.
![]()
And here's the great news...
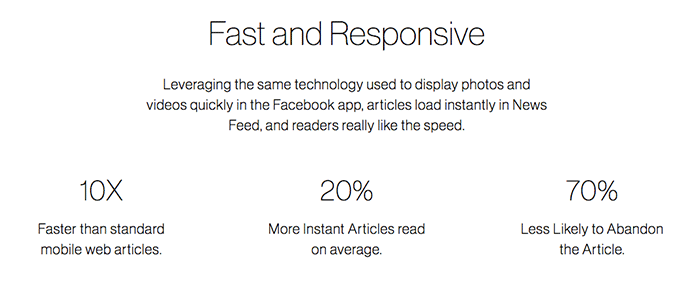
According to Facebook, that article should load around 10 times faster than a standard web article.

Really? I had to test it to believe it
Here's what I found:
Pros and Cons about using Instant Articles
I know what you're thinking: Won't this reduce traffic to my site? Why would I want to keep our followers on Facebook?
I know because that was my first thought.
So let's weigh the advantages versus the possible drawbacks of using Instant Articles.
Pros:
- Incredibly fast loading times!
- Great user experience and interactive content!
- Facebook made it really beautiful and simple to navigate, while letting some customization for branding.
- Facebook has said their algorithm won't favor Instant Articles over standard shared content, and that anyone can share content on the new service, potentially reaching the 1.51 billion monthly active users on mobile.
- Better engagement. Facebook says that Instant Articles generate 20% more clicks and 70% less likely to be abandoned.
- You can have ads. Publishers have two options when using ads: fill the ad themselves and keep 100% of the revenue, or let Facebook handle the ads (through Facebook’s Audience Network) and keep 70% of the revenue.
- You can track and measure using your preferred analytics method.
- Content living on Facebook. This is the biggest drawback for most publishers. When a user reaches the site, you can convert them using all kinds of mediums that you won't have available on the Instant Article. So yes, forget about sidebars and those elements that are not part of the article itself. Not to mention that it can hurt the SEO too, as your visitors won't be directly coming to your site.
- Before you can publish Instant Articles, Facebook needs to approve you, and the process can be difficult and a real pain. Usually taking more time than expected.
- It can get techie to create the Instant Articles, as it requires some knowledge about HTML and RSS (or even API), especially for non-WordPress sites like Post Planner.
Getting Started with Instant Articles
Step 1: Sign up
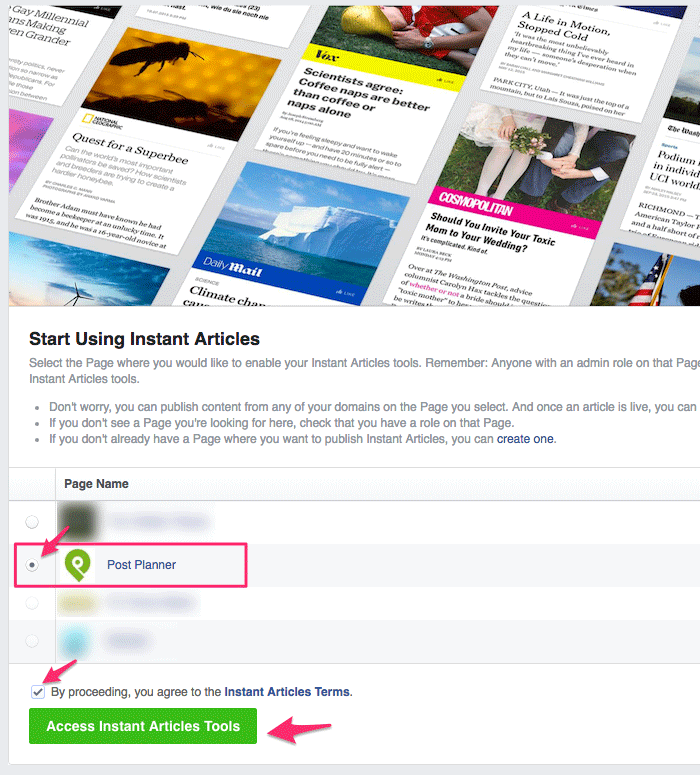
Sign up here and select the Page where you would like to enable your Instant Articles tools and click "Access Instant Articles Tools."

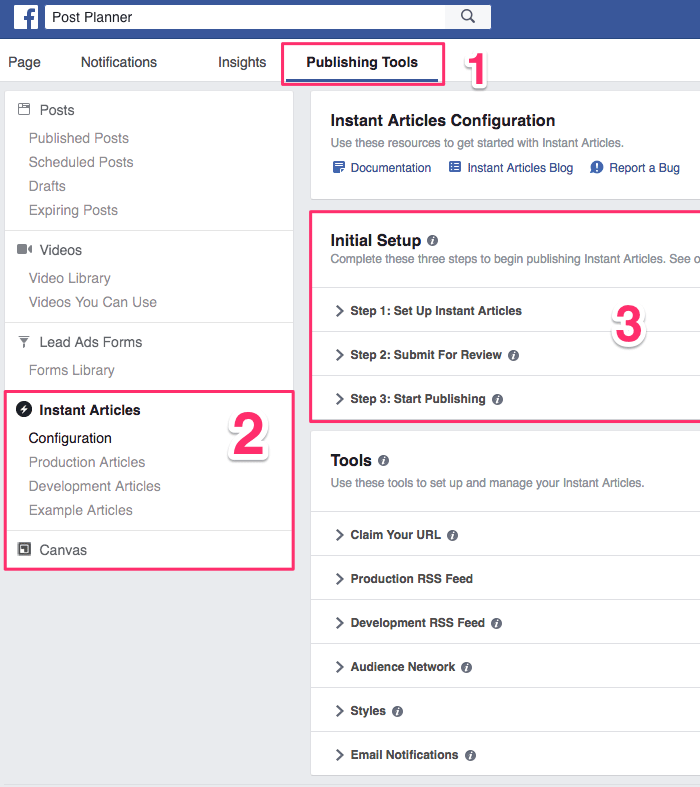
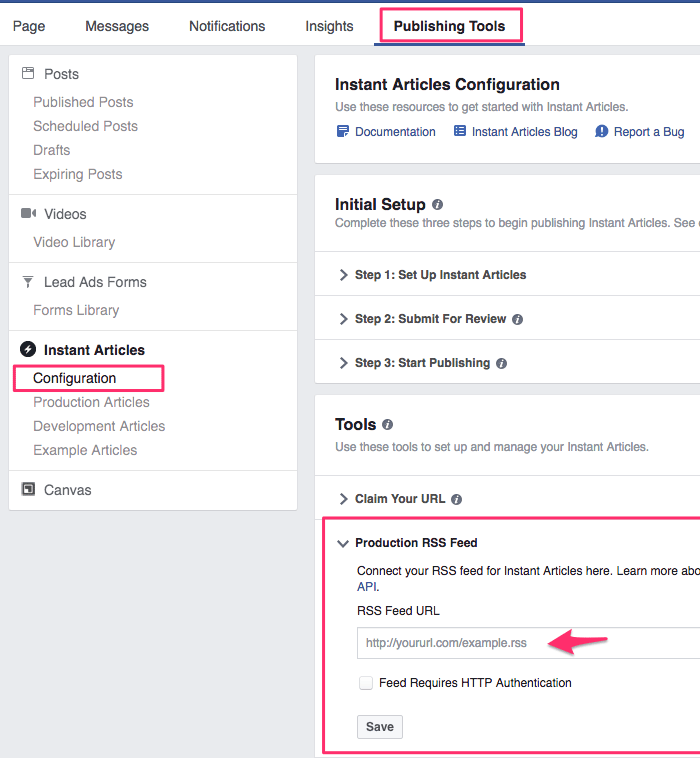
Once you sign up, you can access Instant Articles on your Facebook page here: Publishing Tools > Instant Articles. Let's click on Configuration and complete the Initial Set Up.

At this point, make sure your team members have the respective Roles so they can access the tools.
Step 2: Claim your URL
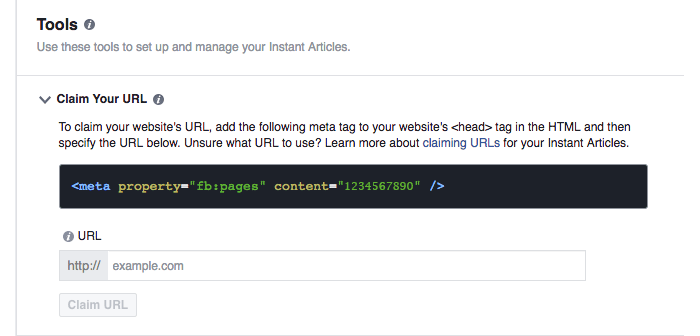
You need to tell Facebook what the domain is that you intend to use for the articles.
And you have to prove you own that domain by adding some code to the <head> tag of your page.
You will need to copy/paste the code located under Configuration > Tools > Claim Your URL into the <head> section of your site.

If you're using WordPress, you can do it via the functions.php file, via the header.php file or with the use of a plugin or a setting depending on your theme.
You may need to consult with a developer on how to add it.
Step 3: Get your blog posts ready
This is where things might get complicated.
You have 3 ways to convert your web articles into Instant Articles:
- Using a supported third-party publishing tool such as the WordPress plugin
- Through an RSS feed.
- With the Instant Articles API
Since a lot of publishers are using WordPress, we will review it in its own case.
Option A: Wordpress
If you are using WordPress, you can install the official plugin from Facebook.
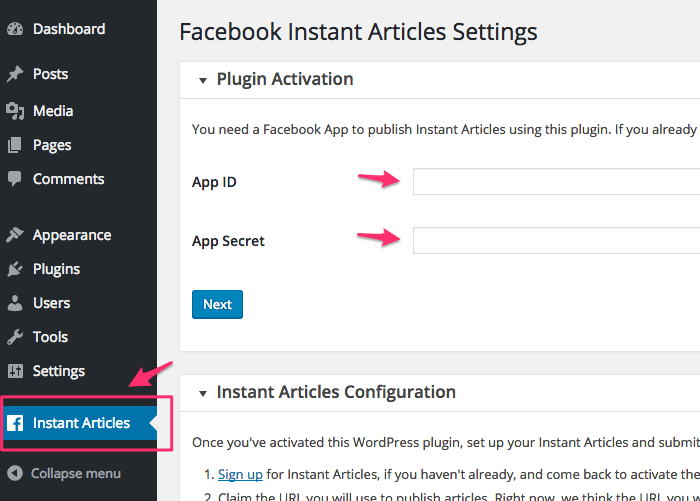
To set up the plugin, click on the Instant Article item from the WordPress menu.
You will notice it requires an App ID and a Secret Key.

To get those, we need to create a Facebook App first.
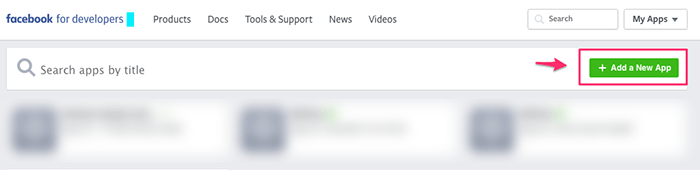
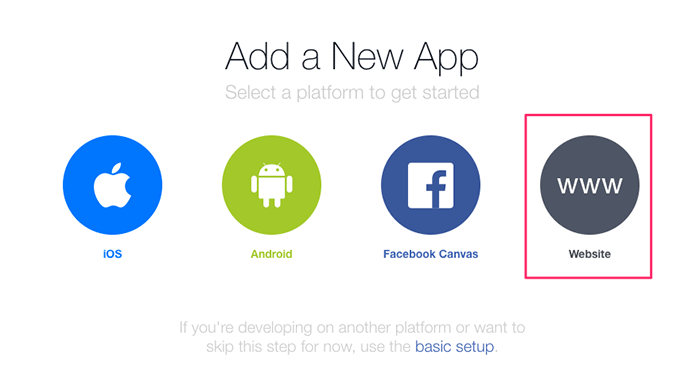
Go to the Facebook for Developer site. Click on "Add a New App".

Select Website and enter a name for the app.

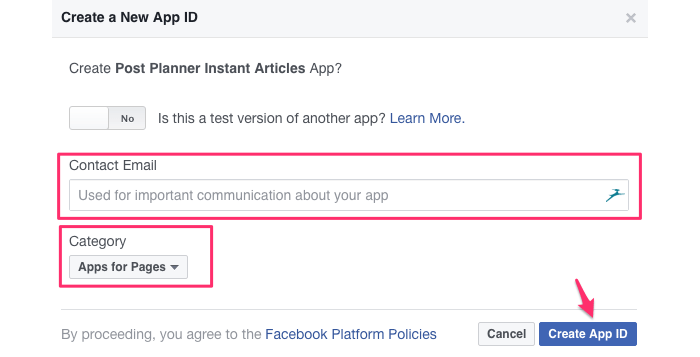
Then enter your email and on Category select "App for Pages".

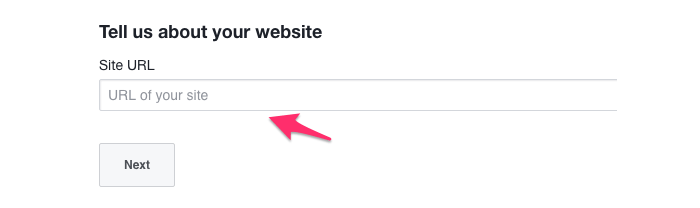
On "Tell us about your website" section just enter your site's URL.

You can skip the rest of the options.
Now your app has been created.
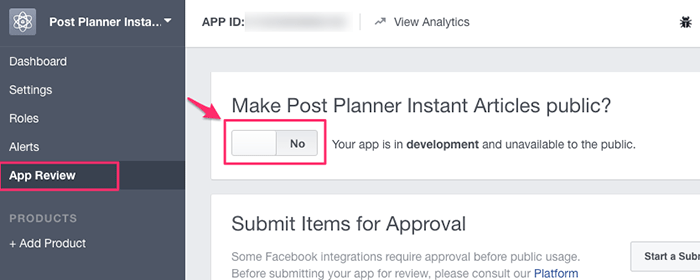
Next, you'll want to click on "App Review." Then toggle the switch to "Yes" to make your app live.

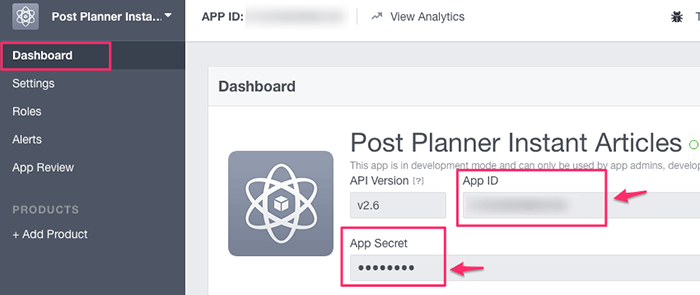
Now go to the Dashboard and copy your App ID and Secret key.

Paste them back into WordPress. Click on the "Next" button and then click on "Login with Facebook" and give the necessary permissions.
Then select your Facebook page from the "Select Page" dropdown.
Your WordPress configuration is ready!
Once you've installed the plugin, you'll automatically get an "RSS feed" from the plugin, located at yoursite.com?feed=instant-articles or yoursite.com/feed/instant-articles, depending on your WordPress settings.
But wait, what is RSS?
RSS is a standard format for delivering frequently updated information or web content.
The RSS feed is really important. It's the way you send the articles into Facebook.
Paste that RSS feed URL into Instant Articles > Configurations >Tools > Production RSS Feed.

Option B: Using another partnered publishing tool
Just like with WordPress, Facebook partnered with other publishing Tools.
In total, more than 10 partners offer native integrations.
If you don’t have a team of developers, a plugin is the easiest solution to set up and maintain.
Here's the complete list. Select the one you want to use and follow their instructions.
Option C: Through an RSS feed.
It's time to call your developer. Things get more technical here.
When using this method for Instant Articles, you're basically adding each article to the RSS feed, and Facebook pulls those articles from the feed several times an hour.
The difficult part is that you must have the article on the RSS feed already formatted with the Instant Articles markup.
This markup is simply an HTML5 document optimized for fast mobile performance and rich storytelling capabilities.
With the markup, you're limited on the tags and elements you can use. Here's the official reference to configure the Instant Articles markup.
Now you might be wondering, how do I convert my web article into an Instant Article markup?
You can do it in any way you want, but most of the options would probably include a lot of programming:
- Set up your CMS to create the RSS feed formatted according to your rules.
- Create a web service that handles the RSS feed creation from a Database.
- Use a custom created tool that formats the articles.
- Use a web automation app like Zapier to sync the article creation into a custom RSS feed.
- Or you can do it manually, but it could be very slow and time consuming, depending on how frequent you publish your articles.
Once you have the RSS feed, paste its URL into Tools > Production RSS Feed.
Again, you probably want to have your developer on speed dial.
Option D: With the Instant Article API
The Instant Articles API enables you to create, update, and delete Instant Articles for your Facebook Page. It also allows you to receive errors and alerts immediately through your own CMS.
This is definitely a developer's field. So we won't go into much detail here.
Make sure to follow the Facebook guide for using the API.
Step 4: Style your articles
You need to brand your Instant Articles by using or creating a new style.
To find the Style Editor, go to Publishing Tools on your Page, then choose Instant Articles > Configuration.

The basic style applied is "default", but you can create variations if you want to try different styles.
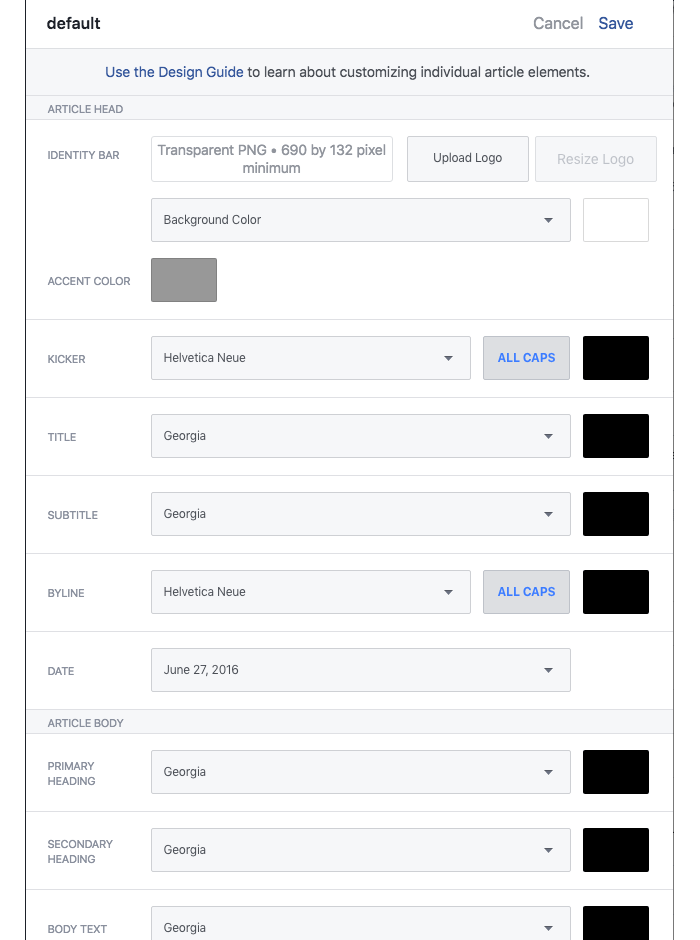
When you open a style, you can see all elements you are allowed to modify.

Make sure to check the design guide for Instant Articles.
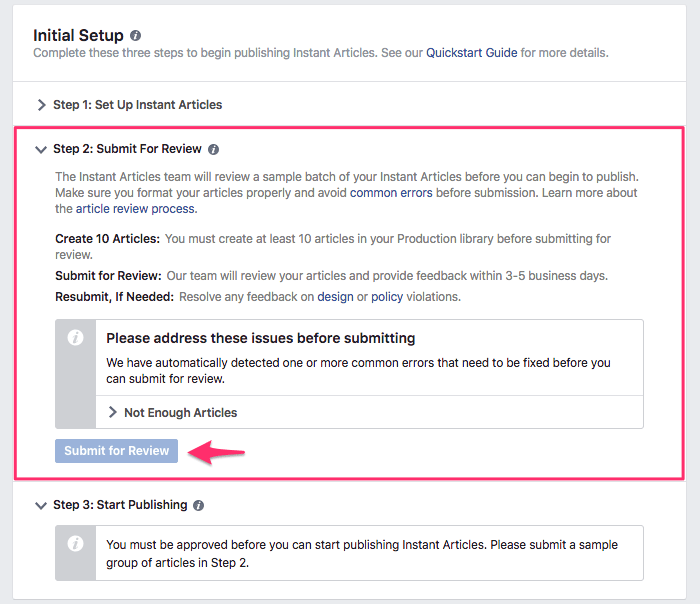
Step 5: Submit your articles for review
In order to submit your articles for review, you must have 10 articles ready (it used to be 50!) and show them on your feed.
Prepare the articles with the design and interactive features you intend to use.
When you have those ready, click "Submit for review"

Once they're submitted, it takes Facebook a few days to review and respond.
If there's any error or feedback from Facebook, you may be asked to resubmit.
If you need to resubmit, Facebook will look at a random sample of articles selected from the most recent 10.
Once approved - congratulations! You are ready to go!
A few tips before submitting:
- Make sure your Instant Article markup has at least one style template defined (it can be the "default" one), using the Style Editor.
- Don't forget to set up your analytics! You want to keep track and differentiate the visitors from your website and the ones accessing it from Facebook Instant Articles.
- Make sure your Instant Articles contain as much content as the respective web versions. Instant Articles should not contain any less content than web versions of the same URL.
- Confirm that all media elements found in the web version of each article also appear in the Instant Articles. Beware of missing slideshows, videos and social embeds.
- Double-check that articles update correctly (modified date) when you change them in your CMS. Facebook will ignore posts that haven’t been updated in the past 24 hours.
Step 6: Preview your Instant Article and check for errors
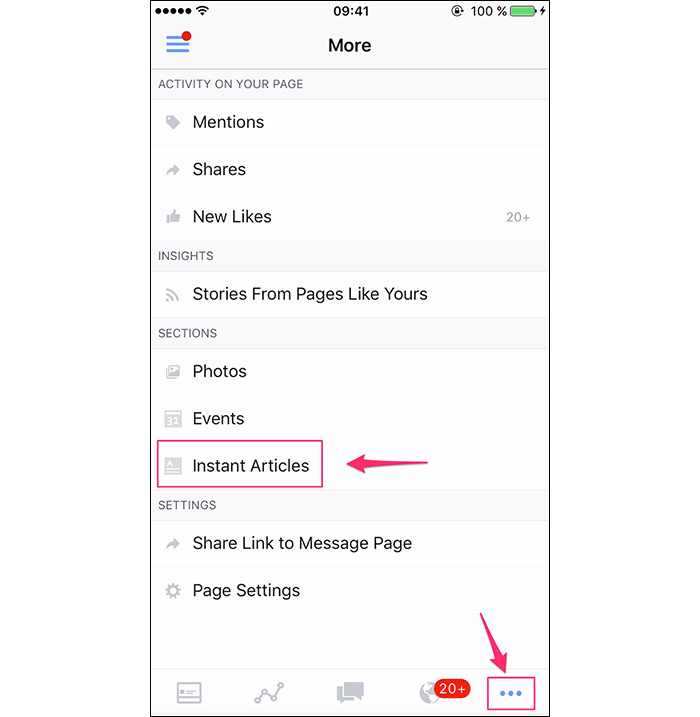
Before publishing, preview your Instant Article on the Pages App. You can download the Facebook Pages Manager for your iPhone or Android phone.
Select you Facebook Page. Then click on the 3-dots button on the lower right corner and select "Instant Articles."

On the "Production" tab you will find the preview of your Instant Articles.

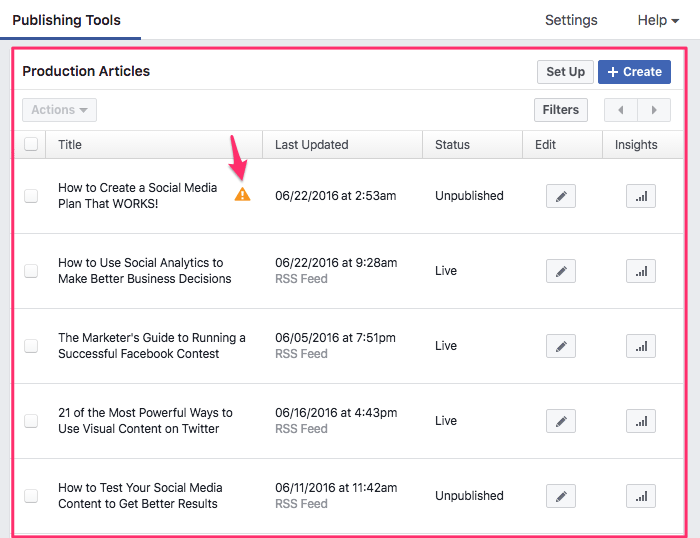
Also check for errors on the "Production Article" tab on your Instant Articles section from your Publishing Tools. You will notice an orange triangle sign. Open it to see what the problem is and then fix it.

An important reminder...
Always double check your Instant Articles, even if you're using the WordPress automated tool, because sometimes there will be errors converting the markup, or maybe the WordPress plugin didn't know how to convert a specific tag. So that content could disappear on the final markup.
Your "Production Article" tab and the Pages App are your best resources to preview and check for errors.
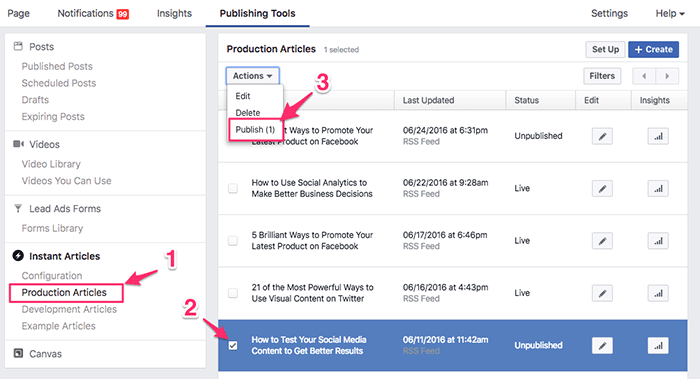
Step 7: Publish your Instant Articles
In order to publish your Instant Article, you will need to go to the "Production Article" tab and check any of the articles you want to publish, then click "Actions" and "Publish."

Another important thing to consider:
Publishing an Instant Article doesn't create a corresponding Facebook post.
You still have to create the post manually on Facebook or even better - use the Post Planner app! (shameless plug)
So when you post to Facebook, as you would normally do, and the corresponding post has an Instant Article version on the feed with the "LIVE" status, then you'll automatically get the latter when accessing it on mobile.
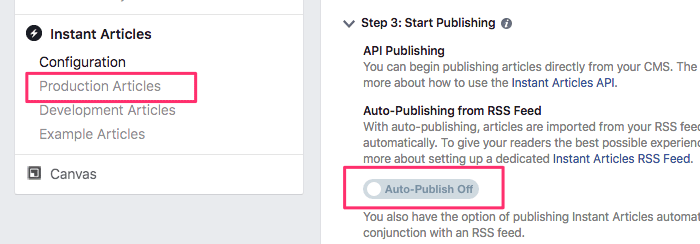
You can also set the Publishing from RSS Feed automatically, just by clicking the "Auto-Publish" button under the Initial Configuration > Initial Setup > Step 3: Start Publishing.

Wrapping Up
Diving into Facebook's Instant Articles feature is not for the faint of heart. Be ready for a lot of trial and error before you have a finished product... but it WILL be worth it.
And hopefully...
These step-by-step instructions will reduce set-up time, stress and frustration.
My final takeaway?
No matter how fast brands try to make their own website load, Facebook Instant Articles will probably beat it, while still looking beautiful and branded.
And if you include the right CTAs, you can still convert those crucial contacts!








ViewHide comments (9)