
 In the world of content marketing, one thing is certain:
In the world of content marketing, one thing is certain:
Nothing stays the same.
To remain relevant, you have to be agile with your content.
You have to adapt your content to meet the needs of your audience -- and create personalized, one-on-one experiences with your audience wherever they interact with your brand online.
You need an "Adaptive Content Strategy."
And you can make it happen without making too many of adjustments -- or taking on additional work.
Let me show you how!
Below is a quick guide to giving your readers what they want, when and where they want it -- every time.
>> Click to Tweet <<
Here's What the NEW Buzzword "Adaptive Content" Means for Your Blog & Business
Like any true blockbusting change, the Adaptive Content Strategy concept isn’t new. It didn’t show up yesterday.
But it's certainly picking up steam as marketers embrace the idea.
The concept is simple: We live in a content-saturated world moving at a lightning pace.
If you want to hold the attention of your audience, your content must create a personalized experience.
If it doesn’t, chances are people will move on to your competition.
>> Click to Tweet <<
What is "Adaptive Content" and why does it matter?
First, let’s distinguish between adaptive content and responsive design. They are not the same.
The bulk of mobile content strategy is aimed at taking what you see on your desktop or notebook screen and making it display (semi-well) on tablets and smartphones.
Meanwhile, the new accompanying buzzword has morphed from “cross-channel” to “omni-channel.” Those who love buzzwords are getting real traction here… but it won’t last long.
That's because all of the hoopla is aimed at only one thing: screen size.
Adaptive content (AC) goes much further than screen size!
AC supports not just device personalization, but CONTENT personalization.
- Want the headlines only? AC can do that.
- Want just a summary? AC can pull it off
- Want the text and not the graphics (or vice versa)? AC says, “No problem.”
Look around closely and you will see the beginnings of the movement:
- Copyblogger’s aforementioned announcement that adaptive content will be a 2015 focal point
- WordPress plugins that attempt to do a better job with metadata, but have so far failed
- Industry motion, like the Moboom CMS launch
- Karen McGrane’s heroic attempts to make adaptive content an in-your-face issue
- Glimpses of tomorrow’s classroom – where content is both adaptive and interactive
Get going with Adaptive Content Strategy basics
Karen McGrane, in her “Adapting Ourselves to Adaptive Content” presentation makes a really, really good point. The leaders in the move towards AC are news organizations.
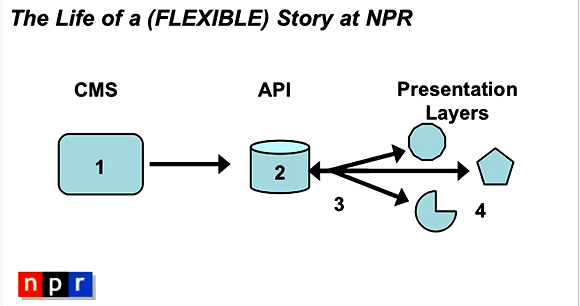
The pioneer of AC is National Public Radio (NPR). Their “Create Once, Publish Everywhere” (COPE) system runs the content through an API that allows for dispersion to a wide variety of devices and platforms.
By segmenting content into appropriate fields (chunks) of information, that content can be restructured in any place and in any form desired. By dropping undue concern about design, in favor of collecting raw data, NPR is able to distribute their content to any platform and reassemble/redesign it on demand.
This is HUGE. Time invested on the front end pays off in spades on the back end.
Earlier attempts at moving content from big screen to little screen have attempted to salvage the design at the expense of the message.
Not so with adaptive content.
Think about Adaptive Content Strategy as a "chunking process"
McGrane’s definition of adaptive content is classic.
Adaptive content is a clean base of presentation-independent, well-structured content that you have designed from the start with the intent that you may want it to go out and live on a wide variety of platforms.
And why are news organizations better positioned for the move to adaptive content?
(Remember: the move boosted NPR pageviews by 80%!)
Journalists are taught to write in a way that lends itself to adaptive content – and that is the good news here: With a little effort, you can learn AC writing too.
You don’t have to sign up for J-School. All you need to know to get started with AC is how to identify the important CHUNKS in a document and remember to apply this "chunking" in your own writing.
Figure out how to flag the requisite chunks as metadata… and YOU, my friend, are WAY AHEAD of the pack.
 Source: http://www.slideshare.net/zachbrand/npr-api-create-once-publish-everywhere
Source: http://www.slideshare.net/zachbrand/npr-api-create-once-publish-everywhereConsider these 11 primary CHUNKS for adaptive content strategy
These are examples of the kinds of chunks useful for adaptive content. This is not an exhaustive list. It is meant to get you thinking about AC. That's all.
1. CAPTION OR CUTLINE
Every photo or graphic should be described (keywords included). Don’t worry about Google.
Worry about how to identify and categorize the content so it can be correctly manipulated by machine code. Consider metadata as your friend, not as a hassle.
2. COVER STORY AND COVERLINES
Look at a newspaper or magazine, and you will see stories sorted by importance. Normally, placement and size determine relative value.
Think of how you can identify your own blockbusters -- your best-performing content -- and later recall it at will. As AC develops, there will be better tools to help you out.
Right now, you are essentially on your own. The more you do of this upfront, the less you will have to come back and wade through in the future.
3. DIRECT QUOTE
A verbatim quote using exact wording and properly indicated.
4. HEADLINE
You know what it is. Often called “Subject line” or "Title." Make sure it is differentiated in a way that machine code can recognize and call it out.
You may think, "Hey, my headlines are all h1. I'm set." BUT... do you use h1 for ANYTHING else? If so, you need a better differentiator.
5. KICKER
Setting the first few words or first sentence of a story in larger font. That means, of course, it must be provocative and indicative of what is to follow.
6. LEAD
The all-important first paragraph or introduction to the story.
7. LINKS
Attributing sources and referring to other places of importance. For AC, you would do well to get consistent about how you do this and make sure it is recognizable by the system.
8. NUTGRAF
A concise summary (nutshell paragraph) of the story. It can be offset in a special block. The Nutgraf contains all the essential elements of the content.
9. PULL-OUT QUOTE
Highlighting a selection from the story for special emphasis.
10. SUBHEADING
A mini-headline that describes a section of the content
11. TEASER
A short audio or video segment that introduces the content and entices the visitor to continue.
>> Click to Tweet <<
How to Get started with Adaptive Content Strategy
Have you noticed that you are already segmenting your work considerably?
This basically means your "Adaptive Content Strategy" is already in motion -- and is likely to soon become a major issue. So you should evaluate your current state of readiness and act accordingly.
Use the 11 chunk suggestions as a checklist to see how you are doing. Imagine your blog article sliced and diced -- are the pieces strong enough to stand on their own? Would it be simple to pull those pieces out?
Once the light comes on, any experienced blogger will realize how simple -- yet how revolutionary -- the AC concept really is.
Let’s go back to McGrane’s definition of AC: "A clean base of presentation-independent, well-structured content that you have designed from the start with the intent that you may want it to go out and live on a wide variety of platforms."
Your job is to make sure the appropriate chunks are covered and that they are somehow identified.
The Future of Content Marketing
By having your content ready to pull into AC feeds, you will be WAY ahead of the game. You won’t have to comb back through your articles, adding a nutgraph here, captions there and pull-out quotes (pull quotes) everywhere.
Nor will you have to go back and add metadata to identify the chunks. Rather, your work will be as hot as a two-dollar pistol – ready for publication on any and all platforms present or future.
Think about adaptive content NOW. Begin tweaking your work to make it AC-compatible, and you will save yourself a whole lot of headache, stress, and lost opportunity in the not-too-distant future.
The wave is coming, my content-generating friend. Get ready to ride that wave (or get drowned by it).
Have you yet begun setting a plan for chunking your data? If so, leave a message in the Comments below to tell me what you are doing. Let's all share tips and get ready for the change.
It's tough to swim against the tide.
____________________
RECOMMENDED ARTICLES:







ViewHide comment (1)