
 Have you used Twitter's "Embed Tweet" feature yet?
Have you used Twitter's "Embed Tweet" feature yet?
It's awesome!
It makes it super easy for you to add individual tweets & Twitter threads to your website or blog?
In this article, I'll show you how easy it is to post content from Twitter directly on your site -- and how doing so can make you look like a serious pro!
By now you're asking yourself why you'd ever want to embed something from Twitter on to your website or blog. There are actually a lot of reasons!
I'll go over these reasons below -- then I'll dive into exactly how to embed tweets in your content.

Here's How to Embed Tweets in Your Content
First let's consider the PROS & CONS of embedding tweets in your posts.
PROS
- More Interactive & Engaging Content: By embedding your own tweet, you encourage your readers to retweet or "favorite" it. Plus, readers are able to follow you right from your article.
- More Convincing Content: By embedding tweets, you're able to quote someone directly. It builds trust when people see you citing a recognized expert in this very transparent way.
CONS
The only real risk of embedding Twitter content on your website is the fact that you're using tweets from other people that you can neither rely on nor control.
- Tweets can be removed by their authors
- Twitter may one day go down (or disable the Embed Tweet option)
You can eliminate these risks by using embedded tweets responsibly:
- Use embedded tweets to support your text, not replace it.
The rule of thumb is to explain what the tweet says in your own words & then embed the original. This way, if you lose the tweet, the article will stay meaningful. - Don't embed too much.
Too much embedded content can slow down your page. Plus, if Twitter goes dark, the page will be full of errors. I usually use no more than 2 embedded tweets per article (unless it's a re-cap of a Twitter conversation).
How to Embed Tweets -- Like a Pro
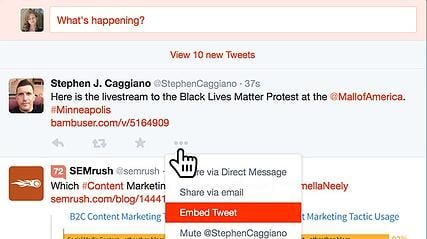
First, click the "..." symbol on the tweet you want to embed.
Then choose "Embed Tweet" (this is where you get the embed code to add to your site).
Once you get the embed code, just paste it into the HTML of the webpage where you want the tweet.

Or you can try an alternative way that works with the newest version of WordPress.
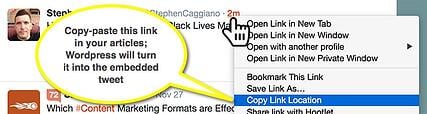
Hover over the time stamp on the tweet, right click, then choose "Copy Link Location".
Then just paste that direct tweet link into your WordPress composer.

Geeky Tip
If you're a perfectionist & like all your media centered in your article, here's a way to center-align your tweets.
All you need to do is add tw-align-center in the <blockquote class="twitter-tweet"> part of the embed code:
- <blockquote class="twitter-tweet tw-align-center">
Inspiring Examples of Embedded Content
Now, for inspiration, let's see how others have used embedded content from Twitter on their websites:
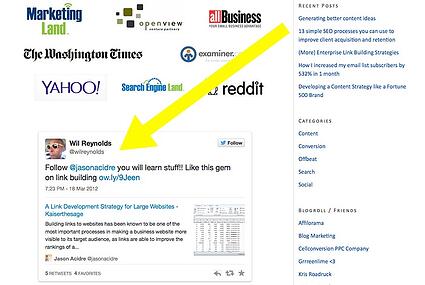
1. Add Social Proof to Your About Page
I mentioned this in my article about creating a good "About" page & it was one of the most popular tips of the entire post.
Using embedded tweets as testimonials on my About page! Why didn't I think of that???
Jason Acidre's About page is a good example (it's not over-done, yet delivers a convincing message):

2. Re-Cap Your Twitter Chats
Here's another solid gold tip:
Twitter chats are often re-capped through Storify (or a similar app) -- it's easy & it takes your message further.
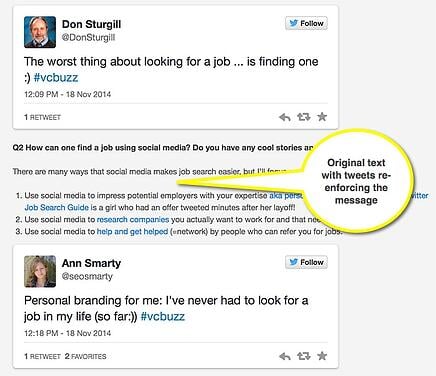
I also write original summaries of my Twitter chats -- which is rare. I write my own article to explain what was discussed during the chat.
And I embed selected tweets to make the blog post more engaging:

Pro Tip
Participating in Twitter chats will give YOUR tweets a better chance of getting embedded someplace else! ;)
3. Add User Reviews for Products You Feature
Using tweets for testimonials is nothing new. But not many people use embedded tweets to showcase other opinions (good & bad) about items they discuss on the blog.
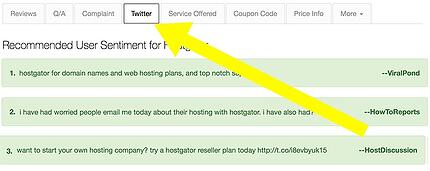
Site Geek posted tweets next to more traditional user reviews to provide more opinions about each of these hosting companies:

Pro Tip
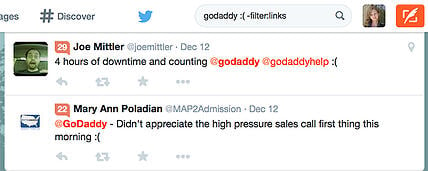
Use emotion search to sniff out the most interesting reviews & opinions on Twitter. I use the ":(" emoticon to search for negative feedback:

Here are some other ways to find the real gems on Twitter:
Other Ways to Quote Tweets
I'll end with a list of other ways to display Twitter content on your website:
- Embed timelines
- Use screenshots and / or Twitter quotes as overlay (see these guidelines for more details)
- Use Twitter widgets to easily embed live conversations from Twitter: your own tweets, tweets from any Twitter list, your favorites, any search results
- Embed the GetKudos curated tweets widget: it can be in-line or floating, but I don't think it's indexable content
- Embed Storify chapters to manually curate tweets
Are there other ways you've used to embed Twitter content on your website or blog?
Please share your ideas and tips!







ViewHide comments (3)